Como Incorporar o Mapa do Google Maps no seu Link
Davi Faria
Última atualização há 4 anos
Vamos ver a seguir todas as etapas de como adicionar o mapa do Google Maps com um marcador do seu local para aparecer no seu link na plataforma Linkres.
Disponibilizar um mapa dentro do seu web site é fundamental para que os seus clientes encontrem mais facilmente a localização utilizando o GPS, principalmente se seu endereço gerar alguma confusão com nome de rua ou número, ou mesmo for afastado do centro urbano. O Google Maps é ótimo para isso, por ser amplamente usado em todo o mundo.
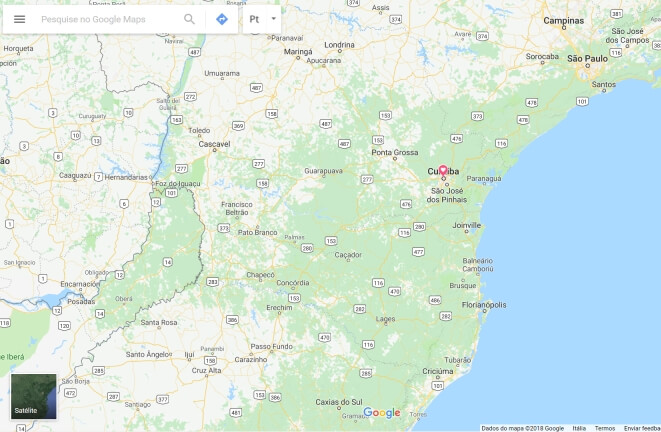
1. Para inserir o mapa na nossa plataforma, a primeira coisa a fazer é abrir a página do Google Maps clicando aqui. Vai abrir uma tela igual a abaixo com a localização identificada pelo Google no seu navegador:
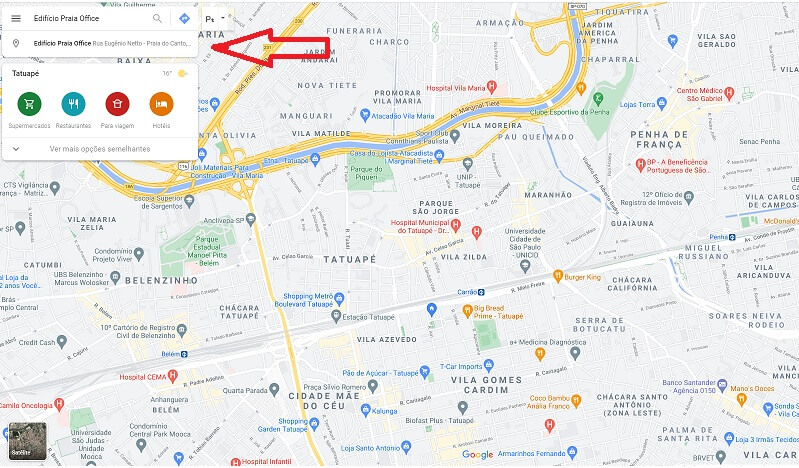
2. No campo de busca, indicado abaixo com a seta vermelha, procure seu estabelecimento escrevendo o nome ou o endereço.
Atenção: você precisa estar cadastrado no Google Meu Negócio para aparecer seu estabelecimento no Google Maps.

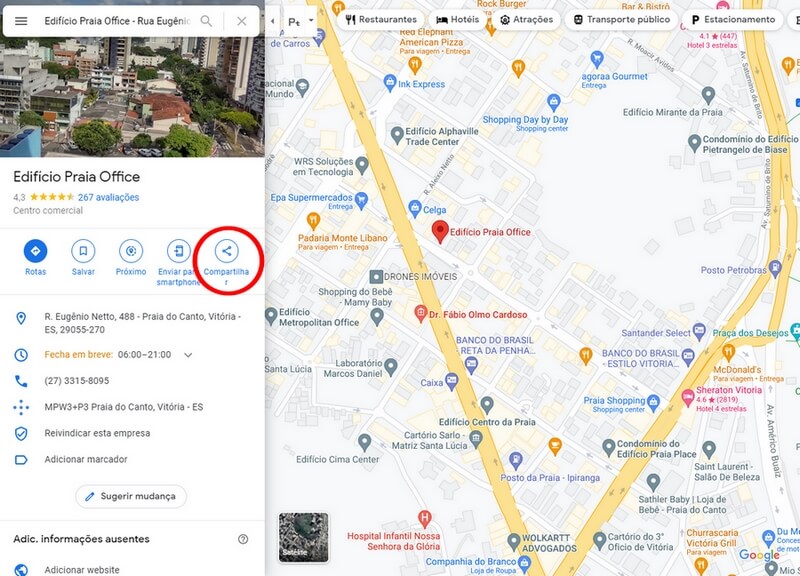
3. Clicando no nome do seu estabelecimento, irá aparecer a sua ficha do Google Negócios, que deve já deve ter sido cadastrada anteriormente.
Na ficha, clique em Compartilhar, conforme a imagem abaixo:

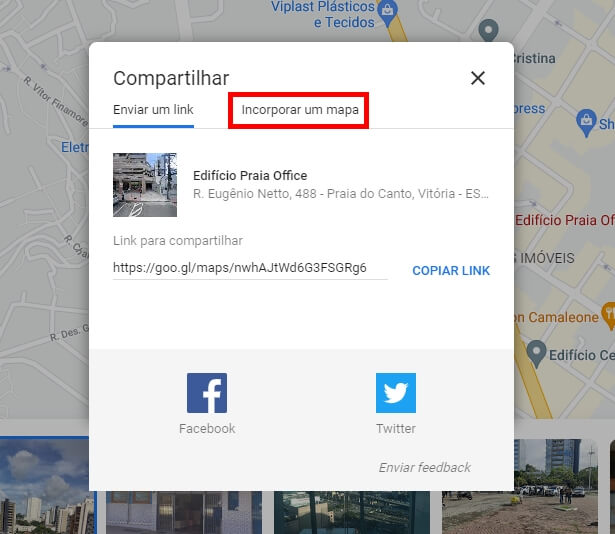
4. Abrirá uma janela para compartilhamento, como a abaixo. Clique em “Incorporar um mapa”, conforme indicado pela seta vermelha:

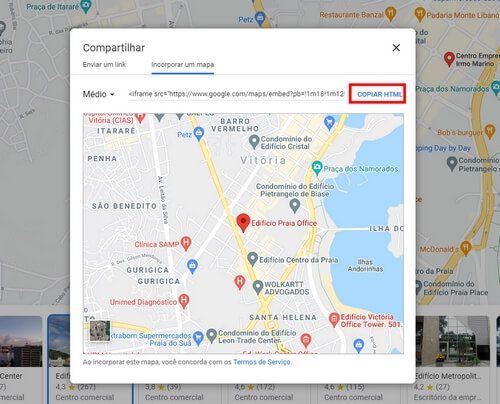
5. Abrirá o mapa com um código HTML para ser copiado. Deixe a opção “Médio” e clique em “Copiar HTML”, conforme a tela abaixo:

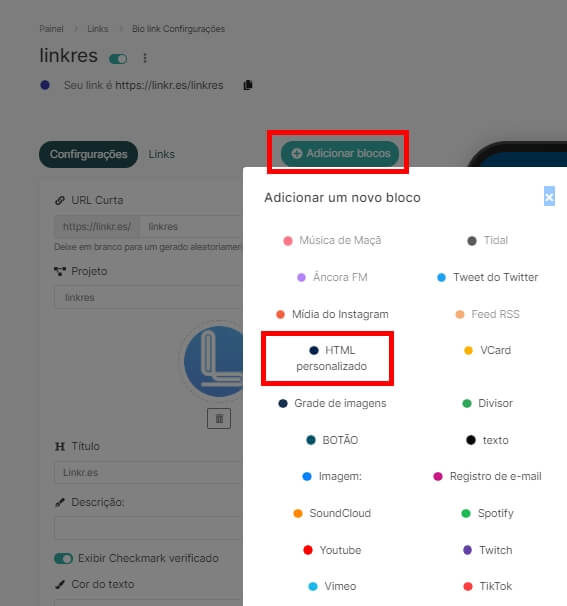
6. Agora volte ao painel do seu link, clique em “Adicionar Blocos” e selecione “HTML Personalizado”.

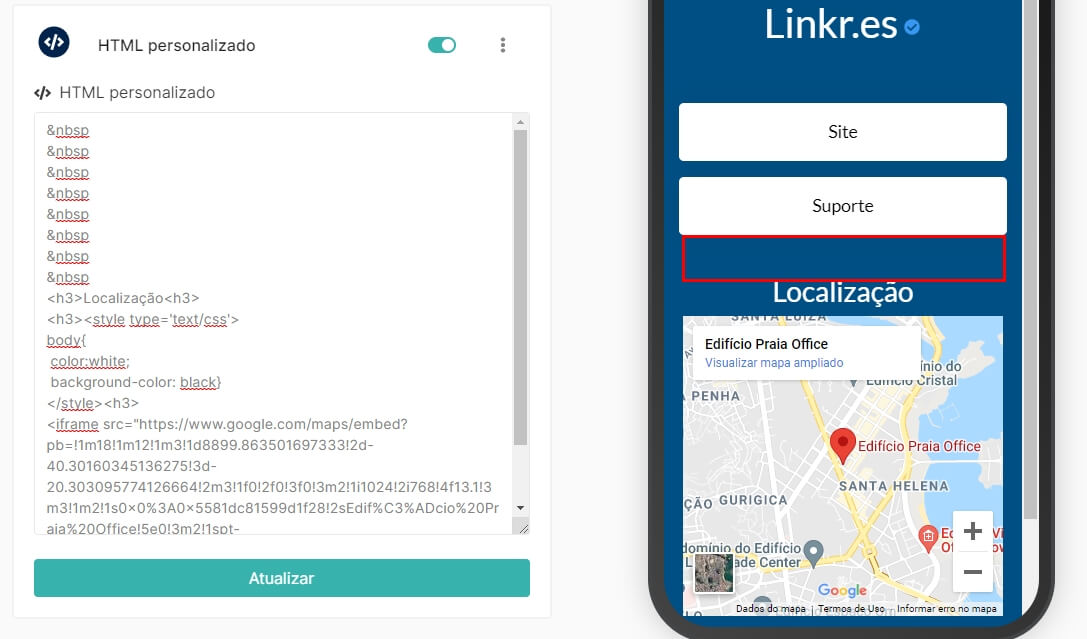
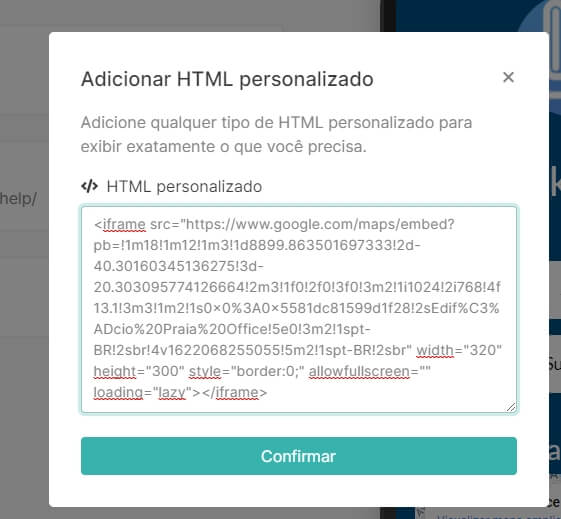
7. No quadro cole o Código HTML que você copiou do Google Maps, ele ficará conforme a imagem abaixo. Em seguida, clique em Confirmar.

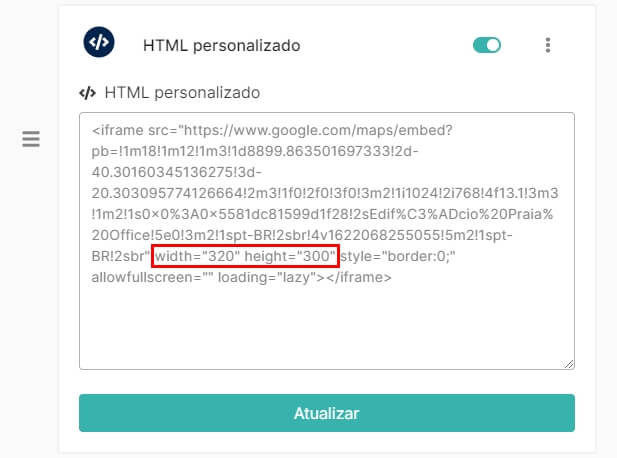
8. Pronto! O mapa do Google com sua localização exata com marcador aparecerá no seu link. Para um melhor enquadramento nos dispositivos moveis configure "width=320" e "height=300" e em seguida clique em "Atualizar"

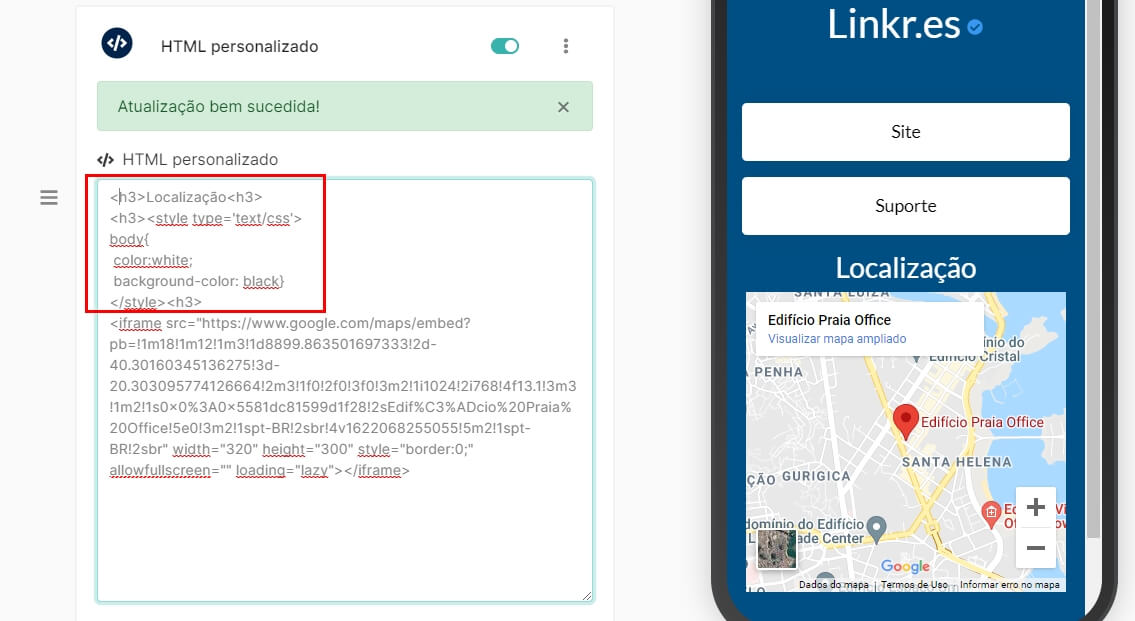
9. Caso queira adicionar um titulo e mudar a cor do mesmo utilize o comando:
<h3>Localização<h3>
<h3><style type='text/css'>
body{
color:white;
background-color: black}
</style><h3>

10. Caso queira afastar o mapa dos "Botões" utilize o comando (um por linha):